lenguajes de Programación
-
Print en Python y time.sleep(tiempo de espera)
time.sleep(3) pausa el programa 3 segundos, importado la librería import time.
Ejemplo código fuente:
- import time
- print (» hola antes de pausa «)
- time.sleep(3)
- print («Después de pausar»)
Muestra información por la pantalla. lee la información introducida por los usuarios que lo introducen en el transcurso del programa por medio de las variables.
Se pueden usar varios string (cadenas de texto,) concatenar y separar con comas
Algo así:
print (» HOLA», » MUNDO»)
variable_texto = » Hola «
variable_texto2 = » mundo»
print (variable_texto1+variable_texto2)
Si usamos variables numéricas podemos hacer operaciones aritméticas sumar, restar, multiplicar, etc..
variable numerica = 12
variable_numerica2 =10
print (variable_numerica+variable_numerica2)
Podemos leer el valor de una variable y mostrarla por la pantalla:
saludo = » Hala desde» # Este seria el valor de la variable saludo
nombre = » El blog de Mia «
por = » Daniel «
print (saludo, nombre, » fue creado por «, por)
Podemos usar muchos parámetros como end o sep:
- end : añade una cadena de texto al final del conjunto de cadena de texto enviado a la pantalla.
- sep : separa la cadena de texto con lo indicado entre comillas.
- \n : salto de linea, continua en la linea siguiente.

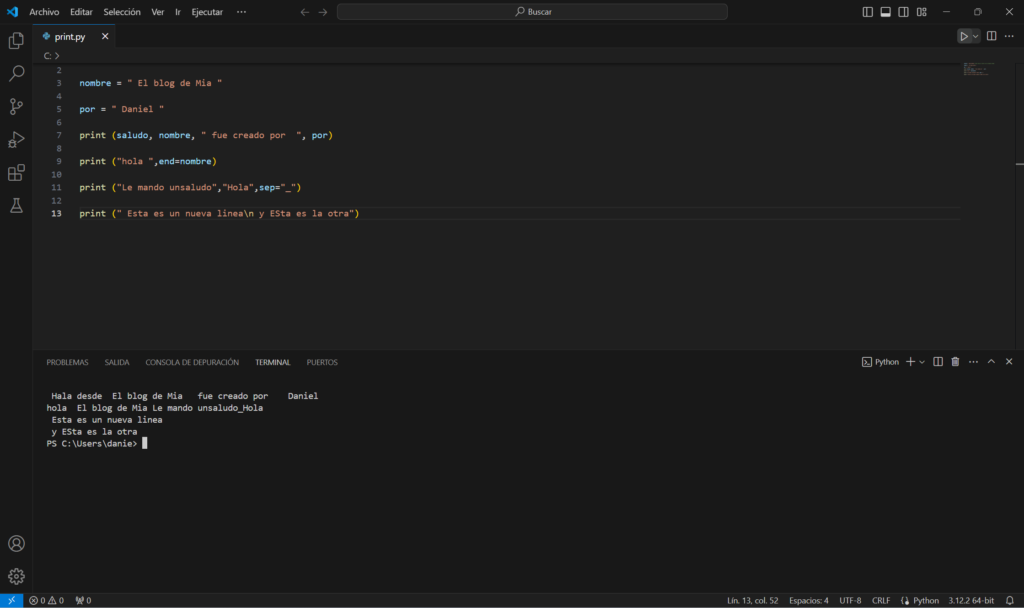
Este es el resultado por la pantalla del código fuente:
-
Lambda Python
Mediante la función anónima lambda, es posible calcular el área de un círculo proporcionando su radio. Se denomina anónima porque no tiene nombre y se emplea para definir una función breve que no se volverá a utilizar en el código. No es necesario asignarle un nombre. Debemos suministrarle valores; el primero será los argumentos, seguido de los parámetros.
- from os import system # Importador de system ( Para borrar la pantalla)
- while True:
- radio = int(input(» Introduce el radio o 0 para salir «))
- numero = lambda radio:3.14*(radio)# Función lambda da el valor a la variable numero : 3,14*(valor de la variable radio)
- print (» El área de un circulo con «,radio,» radio es «,numero(radio))# lambda formula
- if radio==0 :# sale del bucle
- system («cls»)# Limpia la pantalla
- break
-
Ensamblador con Visual studio
Para utilizar Visual Studio con lenguaje ensamblador, se integra dentro de un programa en C. A mitad del código, se puede insertar ensamblador.
En el siguiente enlace de Microsoft se detalla cómo hacerlo:
__asm | Microsoft Learn
https://learn.microsoft.com/es-es/cpp/assembler/inline/asm?view=msvc-170
Ejemplo de código:
void main() { // Función principal en C
int variable; // Definición de una variable entera.
variable = 100; // La variable se inicializa con el valor 100.
__asm { // Insertar código ensamblador aquí. mov ecx, [variable] // Transfiere el valor de la variable de C al registro ecx del ensamblador. }} // Fin de la función principal en C.

-
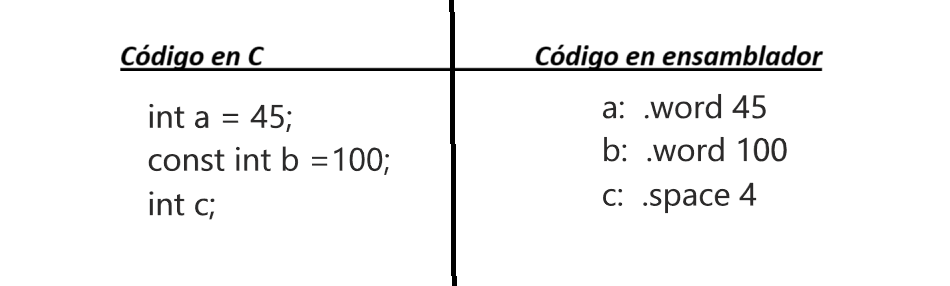
Lenguaje Ensamblador
Aprendiendo este lenguaje de bajo nivel nos ayuda a comprender más lenguajes de programación como el C++, C.
Este lenguaje es una manera de lograr este objetivo.
La memoria de un pc está compuesta de números binarios, que es como se almacenan en memoria sincronizados por un reloj siendo el 0 – apagado y 1 – encendido.
Las computadoras ejecutan el código maquina
La Unidad Central de Procesamiento (C.P.U.) ejecuta instrucciones, que son muy simples, pueden requerir datos llamados registros.
Este artículo de Wikipedia ayuda a conocer sus orígenes: https://es.wikipedia.org/wiki/Lenguaje_ensamblador
Cada C.P.U. (Unidad Central de Procesamiento) entiende su propio código máquina.
Las instrucciones del lenguaje maquina tiene su propio código llamado operación u opcode (definición de opcode https://es.wikipedia.org/ ).
El código maquina es difícil de programar, descifrar y tedioso para el ser humano; por eso usamos un programa llamado ensamblador para la compilación. (https://es.wikipedia.org/wiki/Compilador).
El programa escrito en lenguaje ensamblador, se almacena en formato de texto. Cada instrucción representa una instrucción de la máquina
-
Álgebra, Qué es el grado de una expresión algebraica.
Te invito a ver mi vídio, donde te amplio la información sobre éste tema:
-
Operadores en Python
En el lenguaje Python existen operadores como en otros lenguajes, se agrupan en asignación, relacionales, aritméticos, lógicos.
Asignación:
Son para asignar valores a variables el valor de la izquierda se asigna al valor de la derecha como en este ejemplo.
>> nombre == » Daniel «
>> edad == 35
En el 1º estamos dando el valor a la variable nombre el valor del string Daniel.
En el 2º estamos dando el valor de 35 a la variable edad.
Relacionales:
Son los que permiten hacer comparaciones entre valores y pueden dar solo dos valores true o false (verdadero o falso).
Ejemplo:
>>valor = 36
>>valor1 = 37
>> valor > valor1
Seria false porque el valor de la variable valor es inferior que valor1.
Aritméticos:
Son los que permiten hacer operaciones aritméticas y es importante el buen uso de los paréntesis, en informática se dan errores por el uso de operaciones .
-
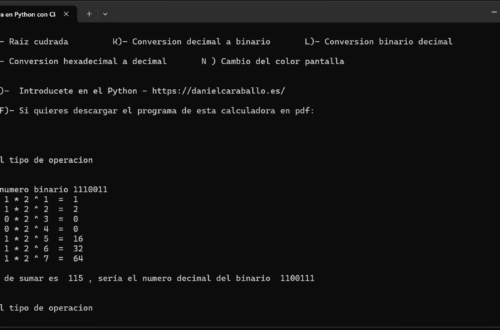
Conversión de decimal a binario y código fuente en Python
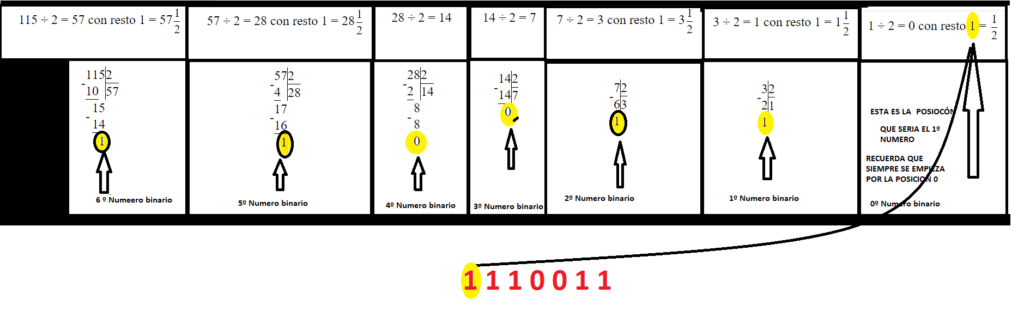
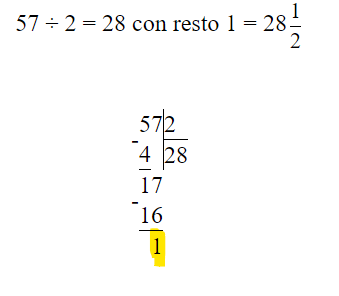
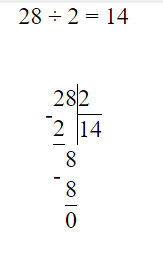
Para convertir un numero decimal a binarios se divide por 2 sucesivamente hasta llegar al ultimo cociente que siempre será 1.
Para formar el numero binario de esta división, seguimos la siguiente premisa:
Tomamos los bit en orden inverso, esto es; el resto mas bajo es el bit mas importante, es decir el primero de la izquierda del binario.
Ejemplo:



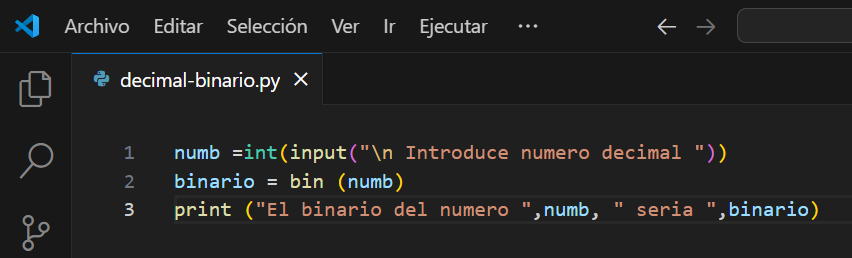
En Python el código fuente seria:
- numb =int(input(«\n Introduce numero decimal «))# Da el valor del numero decimal a la variable numb
- binario = bin (numb)# Convierte en binario el valor dela variable numb
- print (» El binario del numero «,numb, » seria «,binario)# Imprime el valor de la variable numb y binario por la consola de comandos
-
TABLA DE MULTIPLICAR CON FUNCION
Con este código que crea un programa que hace tablas de multiplicar usando todo lo visto en estos artículos en c++
Esta seria la función:
void tabla();void tabla()// FUNCION TABLA
{
int tabla_numero = 0;// Numero de tabla de multiplicar
int contador_tabla = 0;// cantidad de números a multiplicarstring salir;// variable para menu cout << "\n Cual es la tabla que quieres hacer MAX. 10\n\n\t\t\t\t"; cin >> tabla_numero; cout << endl << "\t\t\t\t\t\t\tHOLA DANIEL LA TABLA DEL " << tabla_numero << " ES" << endl << endl; if (tabla_numero > 10) { cout << " NO VALE ESTE NUMERO INTRODUCE UNO QUE NO SEA MAYOR DE 10 pero si insistes, la hare -> "; cin >> tabla_numero; } for (contador_tabla = 1; contador_tabla <= 10; contador_tabla++) { cout << "\t\t\t\t\t\t\t\t" << contador_tabla << " * " << tabla_numero << " = " << contador_tabla * tabla_numero << endl; }}
Y con el condicional if y cin haríamos la llamada:
if (salir == «t» or salir == «T»)
{tabla();// llamada función de tabla } -
UNA TABLA DE MULTIPLICAR EN C++
Con lo visto hasta ahora crear un programa que haga tablas de multiplicar es muy fácil usando el bucle for, do while, if ,while y else
int main()// Función principal { system("Title TABLA DE MULTIPLICAR DE DANIEL");// Titulo en consola de comandos //Variables int tabla_numero;// Numero de tabla de multiplicar int contador_tabla;// cantidad de números a multiplicar tabla_numero = 0; string salir;// variable para menu float multiplicando = 0; float maximo = 50; while (true)// Bucle principal { cout << "\n\n\t\t\t DANIEL QUE TABLA QUIERES HACER \n\n"; cout << "\n\n s -> Salir Cualquier tecla hacer la tabla l -> limpiar la pantalla\n\n\t "; cin >> salir; if (salir == "s" or salir == "S")// Condicional if para salir { exit(1); } if (salir == "l" or salir == "L")// Condicional if para limpiar la pantalla { system("cls");// Limpiador de pantalla } else// si no se cumple { do { cout << " Hasta que numero quieres multiplicar \n"; cin >> maximo; cout << "\n Cual es la tabla que quieres hacer " ; cin >> tabla_numero;// Aquí creamos por medio de cin el valor para el tipo de tabla cout << endl << "\t\t\t\t\t\t\tHOLA DANIEL LA TABLA DEL " << tabla_numero << " ES" << endl << endl; } while (tabla_numero <= 0 or tabla_numero > maximo); { for (contador_tabla = 1; contador_tabla <= maximo; contador_tabla ++ )// Este bucle asigna el valor 1 a contador suma 1 cada vez // y sale al alcanzar el valor mayor introducido en la variable máximo { cout << "\t\t\t\t\t\t\t\t" << contador_tabla << " * " << tabla_numero << " = " << contador_tabla * tabla_numero << endl; } } } } system ("pause");// Pausa return 0; -
BUCLE FOR EN C++
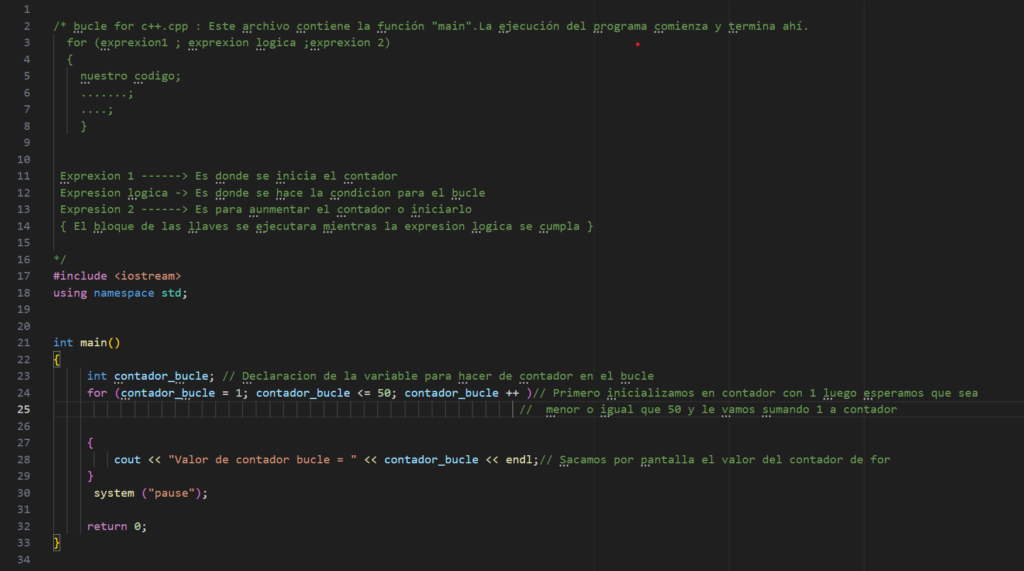
Con el bucle for se puede iniciar el contador del bucle dentro del for hacer la condición y aumentar el contador o iniciarlo
bucle for c++.cpp : Este archivo contiene la función «main».La ejecución del programa comienza y termina ahí.
for (exprexion1 ; expresión lógica ;expresión 2)
{
nuestro código;
…….;
….;
}Expresión 1 ——> Es donde se inicia el contador
Expresión lógica -> Es donde se hace la condición para el bucle
Expresión 2 ——> Es para aumentar el contador o iniciarlo
{ El bloque de las llaves se ejecutara mientras la expresión lógica se cumpla }#include <iostream>
using namespace std;
int main()
{
int contador_bucle; // Declaracion de la variable para hacer de contador en el bucle
for (contador_bucle = 1; contador_bucle <= 50; contador_bucle ++ )// Primero inicializamos en contador con 1 luego esperamos que sea
// menor o igual que 50 y le vamos sumando 1 a contador{ cout << "Valor de contador bucle = " << contador_bucle<< endl;// Sacamos por pantalla el valor del contador de for } return 0;}