lenguajes de Programación
-
COMO IMPRIMIR LA FECHA EN PYTHON
Con la función TIME que contiene herramientas para trabajar con fechas y horas.
La función ASCTIME() que retorna una cadena de texto con la fecha del sistema.
Ejemplo de código
>>> import time
>>> mifecha= time.asctime()
>>>print(mifecha)
-
OPERADOR OR EN PYTHON
El operador OR dará true siempre que algún operando sea true.
>> if edad == 30 or edad ==35: \\ Se cumple siempre que sea edad = 30 o 35
>> print ( «la edad es de 30 35 «)
Ejemplo de código fuente de OR:
True como resultado por a ver un true en la variable1
variable1= True
variable2= Falseprint (variable1 or variable2)
false por no estar true
variable1= False
variable2= Falseprint (variable1 or variable2)
-
AND EN PYTHON OPERADOR LOGICO
And en Python compara dos operandos si son verdaderos se cumple la condición.
devuelve el valor true si los dos son true (verdaderos)
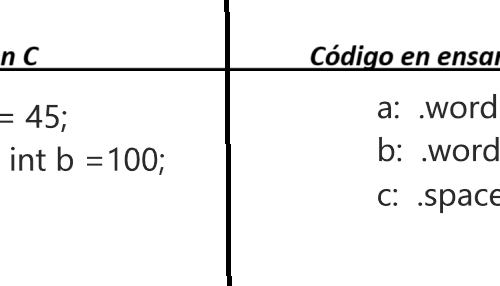
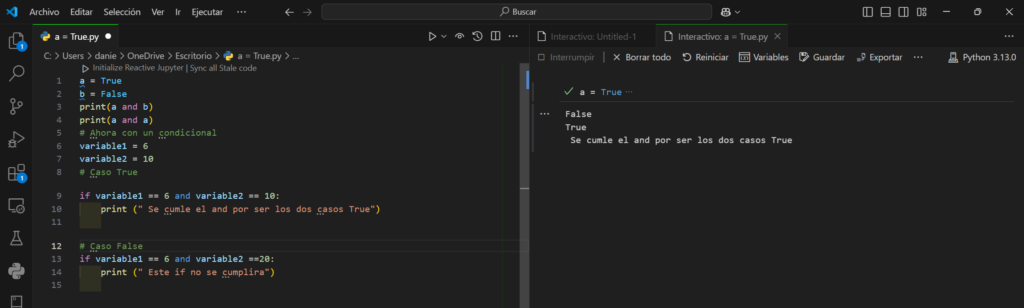
Ejemplo de código fuente de and:

-
Listas en PYTHON método extend([lista añadir])
Para insertar a una lista creada en Python otra lista mas se puede utilizar el método.
extend([ nueva_lista ])
>>># Lista con porción inserción de varias listas
>>># Método extend([lista ])
>>>milista=[‘0’, ‘1’, ‘2’, ‘3’, ‘4’]
>>>milista.extend([‘5’, ‘6’, ‘7’])
>>>print(milista[:])
Resultado dado por pantalla
[‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’]
-
COMO ENVIARTE A TI MISMO MENSAJES DE WHATSAPP
Escribe en el navegador de Google chrome en tu móvil o tablet, pc, etc. https://wa.me/ + Numero tuyo de teléfono con prefijo internacional.
Ejemplo:
Después seleccionas continuar chat, ya estas preparado para mandarte men’s a ti mismo ubicación, fotos, etc.
-
Qué es JavaScrip
Es un lenguaje de programación interpretado.
Agrega interactividad a las páginas web. Es analizado por otros programas, específicamente los navegadores web. Dicho de otra manera, JavaScrip está diseñado para correr en un navegador. Cabe resaltar que para insertar JavaScrip en un documento html, se debe utilizar la etiqueta de apertura y cierre.
<SCRIPT> apertura
</SCRIPT> cierre
De está manera el navegador sabrá, dónde se ubica el código JavaScript.
Éste lenguaje es utilizado principalmente para etiquetar acciones del lado del cliente, aunque también existen formas de etiquetar las acciones del lado del servidor.
Su principal objetivo
Es agregar interactividad a las páginas web, dotarlas de cierta inteligencia artificial, y que los eventos, es decir las acciones realizadas por los usuarios influyan en la información presentada en la página.
En éste sentido, permite a los desarrolladores de página web, dotarlas de efectos especiales dinámicos, para proporcionarles mayor vistosidad.
Por otra parte se debe definir que JavaScrip esta orientada a programación de objetos, que se basa en prototipos.
Ésto quiere decir que no existen las clases y por ende el concepto de herencia es distinto.
Es relevante decir que se caracteriza por ser débilmente tipado, es decir que no es necesario describir el tipo de dato que se almacena, tal y como sucede con otros lenguajes. Actualmente es muy utilizado para enviar y recibir información desde un servidor, junto con otras tecnologías como Ajax, que es otra tecnología desarrollo web.
Ejemplo de js:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="-6t+ed+2i-1n-4w" data-ad-client="ca-pub-000000000" data-ad-slot="00000000"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> -
Qué es CSS
Significa Cascading Stylesheet; es decir, Hoja de estilo en Cascada.
Es un lenguaje de diseño gráfico que se usa para establecer el diseño para las paginas web, su lanzamiento produjo un cambio importante en la creación de interfaz gráficas web.
Ahora el contenido como títulos, enlaces, tablas , etc. es totalmente independiente de su presentación, es decir, colores, marcos, bordes, alineación de textos. Ésta presentación genera muchas ventajas ya que en varios archivos pueden compartir las miasma hojas, lo que optimiza el tiempo de de carga del sitio y lo hace mas facial de mantener.
Actualmente CSS se encuentra en su versión tres, que optimizó algunas características de las versiones anteriores y agregó algunas nuevas, como lo son:
- degradados
- trensparencias
- bordes redondeados,
- tranformaciones
- animaciones
- mucho más
Puedes incorporar un codigos CSS a un documento HTML de tres maneras:
CSS en línea:
Consiste en escribir el código CSS en un elemento html, pero el estilo definido solo se aplicará en ese elemento.
Incrustar elemento:
Consisite en incrustar un elemento stile en alguna parte de documento html y entre sus etiquetas de apertura y cierre, irá el codigo CSS, pero los estilos definidos solo se aplicarán a los elementos de ese documento.
CSS externo:
Consiste a definir en un documento aparte, que luego puede ser enlazado a todos los documentos html que se requiera. Está ultima es la mas recomendada.
El codigo CSS esta compuesto por reglas, cada regla está formada por el selector del elemento y el bloque declarativo.
El selector:
Permite seleccionar a que elemento se aolica la regla.
Bloque declarativo:
Contiene una o mas declaraciones, cada declaraciónes un par, propiedad- valor; separado por dos puntos y finalizado por punto y coma.
La propiedad
Indica la característica del elemento que se desea cambiar, como la anchura, alto, grosor, color.
El Valor:
Indica cómo se desea cambiar esa característica, por ejemplo; 100%, 500 pix, color rojo, en fin.
Dale a tus web, una aparariencia agradable con CSS.
Ejemplo:
body {/* foto de fondo MI CODIGO*/
background: url(../images/mifoto.jpg) no-repeat;
background: url(../images/fondo.jpg) no-repeat fixed center center#6F3;
background-size: cover;
font-family: «Lucida Grande», «Lucida Sans Unicode», «Lucida Sans», «DejaVu Sans», Verdana, sans-serif;
font-size: 15px;
color: #000;
font-family: Segoe, «Segoe UI», «DejaVu Sans», «Trebuchet MS», Verdana, sans-serif;
}
h3 {
font-size: 16px;
line-height: 34px;}
h1,h2,h3,h4,h5,h6 {
color: #000;
font-weight: 600;
letter-spacing: -0.2px;
}
a {
text-decoration:none;
}
#wrapper { /* CAJA DE HEAD*/
width: 70%;
width: 750px;
margin: auto;
padding: auto;
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.8);
width: 70%;
}.container {
padding: 20px 30px;}
#lineasuperior {
width:100%;
height:8px;
background-color:#006;
}
#tel {
float: right;
font-size: 20px;
color: #666;
margin-top: 20px;
}
/* Iconos sociales */
.iconos-sociales {
list-style: none;
float: right;}
.iconos-sociales li {
float: left;}
.iconos-sociales a {
display: block;
background: url(../images/iconos-sociales.png);/* foto de iconos redes sociales*/
height: 50px;
padding-left: 10px;
}
.facebook a {
width: 45px;
background-position: 0 0px;
}
.twitter a {
width: 45px;
background-position: -60px 0px;
}
.google a {
width: 45px;
background-position: -122px 0px;
}
.rss a {
width: 45px;
background-position: -190px 0px;
}.facebook a:hover {
width: 45px;
background-position: 0 -50px;
}
.twitter a:hover {
width: 45px;
background-position: -60px -50px;
}
.google a:hover {
width: 45px;
background-position: -122px -50px;
}
#tel {
border-radius: 10px;color: #006;
height: 23px;
width: 178px;
}
nav { /* MENU DE PRINCIPAL */
border-radius: 15px;height: auto;
margin-top: 15px;}
nav ul {list-style-type:none;
margin:0;
padding:0;}
nav a {
display: block;
float: left;
color: #006;
padding: 20px 30px;
font-size: medium;
height: 16px;
width: 190px;
margin-right: 0px;
}/*formulario*/
form {
width: 380px;
margin: auto;
background: rgba(0,0,0,0.1);
box-sizing: border-box;
margin-top: 30px;
border-radius: 20px 20px 19px;
padding-bottom: 10px;
padding-left: 28px;
padding-right: 25px;
padding-top: 10px;}
h2 {
color:#FFF;
text-align:center
margin: 10;
font-size: 30px;
margin-bottom:20px
}
input, textarea {margin-bottom: 20px;
padding: 7px;}
textarea {
min-height: 100px;
max-height: 200px;
max-width:100%;}
#boton{background:center;
color:#3FF;
padding:10px 11px;}
#boton:hover {
cursor:pointer;
background:#blu;
} -
Qué es HTML
Las siglas <HTML> corresponden a Hypertext Markup Lenguaje, que se traduce como Lenguaje Marcado de Hipertexto.
Básicamente es un texto que contiene enlaces escritos que nos llevan a otros documentos, como por ejemplo Wikipedia, que contiene múltiples enlaces a otros documentos.
Es el fundamento de la www ; World Wide Web, puesto que es el lenguaje de marcado o de etiquetas para desarrollar páginas web.
También es importante resaltar que no es un lenguaje de programación ya que carece de funciones aritméticas o variables.
Razón por la cual su nivel de aprendizaje es muy bajo, este lenguaje a lo largo de sus diferentes versiones ha suprimido algunas características, pero también ha agregado nuevas con el objeto de hacerse compatible con y facilitar el desarrollo de páginas web compatibles con distintos desarrolladores y plataformas.
Actualmente se encuentra en su ultima versión, llamada<HTML> versión cinco.
Producto de la unión de HTML; CSS* y JS*, lo que permite a las aplicaciones y a los sitios web, ser más diversos y adaptables.Ejemplo:
<!doctype html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»css/styles.css»>
<title>Documento sin título</title>
</head><body>
<center>
<h1>Muchas gracias por su tiempo<br>En breve comunicaremos</h1>
</center>
</body>
</html>